Page loading speed is one of Google ranking signals. For us Blogger users, we are luckily blessed with a reliable Google hosting. Even though it is free, the loading speed is undeniably fast.
So, if this platform is used properly, you will be able to create a website with great performance.
Google is using page speed as a ranking signal since 2010 for desktop users and 2018 for mobile users. Did you know that most users will click away and abandon a website if its loading speed is longer than 3 seconds?
So, even though Blogger is already fast, we need to make it much faster. We are in need for speed! You can make Blogger loads even faster by utilizing native image lazy-loading feature.
Read also: How to Solve AdSense Policy Violation "Site Behavior: Navigation"
What is Image Lazy-loading?
Having several pictures in our blog posts is essential to drive traffic from
Google Search Image. Pictures also provide additional value to our articles.
After all, one picture is worth a thousand words.
Image is usually the biggest resource in a webpage. Video does take a lot more bandwidth to load. But in a blog post, image is used more often than video. We do not always embed a video and that is fine. However, a blog post without an image is incomplete.
A webpage with picture in it will consume larger bandwidth to load. For comparison, if you have a 1000 words article in plain text, the size of the file is less than 10 kilobytes.
One small thumbnail image can be over 100kilobytes. If your have multiple high
resolution images, the size of the webpage will be several megabytes.
By default, when you open a post with multiple images, your browser will try to load all of the images at once. So, it will take longer time to load the page. The slower loading speed is very noticeable if your internet signal is bad.
If you enable the lazy-loading feature in your Blogger posts, the browser will not load multiple images in one go.
With lazy-loading, browser will prioritize to load images which are visible on the screen (viewport).
The images which are not visible on the screen will only be loaded when the user is scrolling down.
This way, the loading speed is much faster because the image is only loaded
when it is needed. The image which is located at the bottom (not visible on
screen) will not be loaded yet. It is far more efficient.
For example, you have 10 images in one webpage. Each image is 1 megabyte (mb).
There are two scenarios:
- Without lazy-loading, all 10 images will be loaded in on go. It will takes 10mb in one session.
- With lazy-loading, only the first image is visible on screen, so it will only take 1mb and the loading is finished. When you scroll down, the second image will be loaded, it'll also only take 1mb. And so on until you scroll all the way down.
It is faster to load 1mb in multiple session compared loading 10mb in one
session.
If users decide to click away after the fifth image, they will only consumed 5mb. The rest of the images are not loaded thanks to the lazy-loading.
Only load what the users see. Load the image below the viewport when the users scroll down. So efficient!
Read also: How to Get AdSense Approval for Blogger Domain
Lazy-Loading vs Normal Loading Comparison
I have created two identical Blogger posts which contain 10 images. One of the
posts is using lazy-loading:
Open those two posts. Which one loads more efficiently and faster? The difference will be very extreme if your internet connection is slow.
You can compare the two pages via Page Speed Insight. Blogger with lazy loading is consistently having higher speed score. Which means that it potentially has better Core Web Vitals!
Read also: How to Use Google Question Hub for Blogger to Create Original Articles
How to Implement Native Lazy-loading in Blogger
Previously, we needed a third party library or using scripts to implement
lazy-loading. It is not beginner friendly. Thankfully things have
changed.
Nowadays we only need to add a simple code in our image HTML tag. Browsers
will recognize the code and initiate lazy-loading when a user open the page.
In order to implement native lazy-loading in Blogger, do the following steps:
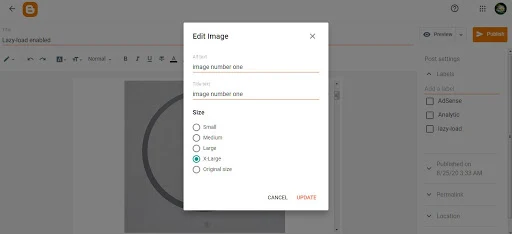
Step 1: Inserting Image
First, insert your images. Don't forget to add alt and title texts for SEO purposes. Caption is optional, but it is always a good idea to provide additional context.
Step 2: Use HTML view in Blogger text editor
The HTML view is located on the top left corner. Then, use Format HTML button so that you can view your page in a tidy HTML version (don't worry, it won't messed up your article formatting). This way it will be easier to locate the image tag.
Step 3: Inserting lazy-load attribute
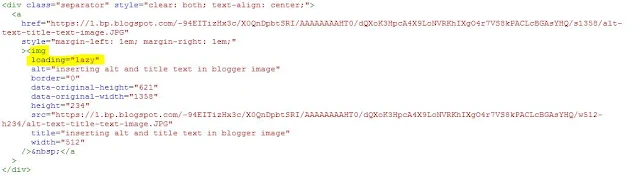
Locate the img tag which contains your image thumbnail. Then insert the loading-lazy parameter: loading="lazy" inside the img tag. It'll look like the following code:
You can also insert the loading="lazy" attribute inside your Blogger theme img tag. Go to your Blogger theme editor and find any img tag, then insert the attribute. For example:<div class='avatar-image-container'>
<img loading='lazy' class='author-avatar' expr:src='data:comment.authorAvatarSrc'
height='35' width='35'/>
</div>
You need to insert the loading-lazy attribute every time you encounter an img
tag. It may be a bit tedious if you have a lot of images. However it has quite
significant impact to improve Blogger performance.
Now that you know how to implement lazy-loading in Blogger, you will be ready to take on your rivals!
Read also: How to Write Good Quality Articles to Improve Blogger's Ranking